6 Year-End Email Appeals That Are Sure to Flop

Request a Demo
Learn how top nonprofits use Classy to power their fundraising.
Year-end email appeals are among the most important asks nonprofits will send out all year. Since 31 percent of annual online gifts are made during December and people tend to give larger gifts during the last few days of the year, an effective year-end appeal is crucial to maximizing this once-a-year opportunity.
Capitalize on the Giving Season With Our Year-End Guide
Unfortunately, simply having a year-end appeal scheduled doesn’t mean you’re making the most of year-end fundraising. If you aren’t reaching out often enough, at the wrong time, or sending ineffective appeals, you can inadvertently leave support on the table. Keeping this in mind, we came up with six types of year-end email appeals that are sure to flop. Read on to make sure your team isn’t planning to send any of these email flops.
Flop #1: The Stand-Alone Email Appeal
If you were planning to send a single email appeal this year, it’s time to reconsider your approach. The average office worker receives 121 emails per day and this only increases during the holiday season when inboxes are flooded with messages from friends, family, and other organizations.2 That means it’s easy for people to miss or disregard a single message (even if they don’t mean to).
Instead, a better approach is to develop a larger narrative across a series of emails. According to an M+R study comparing a multiple email series to stand-alone emails, a 2-3 part email series had four times the response rate and nearly double the average donation size. Create a cohesive email campaign to maximize your chances of reaching your supporters and increasing donations to reach your fundraising goal.
Download: Beginner’s Guide to Email Appeals
Flop #2: The One-for-All, All-for-One Appeal
People expect a tailored content experience, so sending mass emails is an inefficient marketing practice at any time of the year. This is particularly risky during year-end when your supporters receive more emails than usual and irrelevant messages end up in the trash or even worse-lead to an unsubscribe.
To nurture the donor relationship and improve your chance of engagement, you need to make sure your year-end appeals are personalized and as relevant to supporters as possible. This means you need to know how to segment your nonprofit email list so you can send targeted messages to specific groups of supporters. There are many ways you can segment your donor data, but here are a few ideas to get you started:
- Frequency of donations
- Last donation amount
- Last donation date
- Specific campaigns or programs supported
- Volunteers
- Peer-to-peer fundraisers
16 Free Email Templates for Giving Tuesday through Year-End
Flop #3: The Appeal That Links to a Generic Donation Form
Your year-end appeal should have specific messaging and branding that underlines the importance of making a gift during the holiday season. But if your uniquely-branded message directs a donor to a generic donation page, supporters can quickly lose the emotional push inspired by your email copy, images, and narrative.
Instead, connect your special appeals to a custom donation form that reiterates the same branding, images, and copy. Consistency between your appeal and donation page enables you to sustain the emotional momentum your appeal helped create. This way, you’ll be able to maximize your conversion rate for that email appeal as part of maximizing your end of year giving campaign.
Read Next: 6 Tips to Improve Donation Page Conversion Rates
You can also use customized donation pages for specific donor segments to help drive higher returns. For example, if you segment your donor data by past gift amounts, you can send each group of donors to different donation forms with appropriate default gift ranges. Knowing how to create data-driven donor segments plays well into your year-end strategy as it can help motivate targeted supporter groups to upgrade their gift amount without inadvertently downgrading larger donors.
Flop #4: The Appeal that Isn’t Mobile-Responsive
Has learning how to make your nonprofit mobile friendly crossed your mind at some point? This one can be a bit more difficult to implement, but it’s worth keeping in mind even if it can’t be addressed right away. A recent study found that during a year-long period, 55% of emails were opened on mobile devices and another report stated that people are quick to delete or unsubscribe from messages that aren’t optimized for smaller screens.3,4
To improve your chances of getting smartphone users to your donation page, make sure your email appeals are beautifully formatted for small screens.
Here are a few ways you can optimize your email appeal and streamline the mobile giving experience:
- Create emails using a mobile responsive template so that they’ll look great on any device
- Make sure to use 16px as a minimum font size for body copy, and 22px for headlines
- Make your CTA touch-friendly by using a button instead of a hyperlink and making sure the button is at least 44 x 44 pixels so they can easily tap to take action
Flop #5: The Appeal That Isn’t Urgent
If your appeals don’t spark a sense of urgency, people won’t be motivated to respond to your appeals right away. And if they don’t respond now, they may never respond. Your year-end appeal should communicate an important, pressing, and specific need for your cause. Using powerful fundraising words that create a sense of urgency around your call to action, like “now,” “today,” or “immediately.”
Deadlines also fuel a sense of urgency and the perfect deadline to use for your year-end appeal is … the end of the year! A few days before December 31, you can send a reminder email that there’s a limited time to make tax-deductible gifts for the year.
We also suggest sending a couple of emails on December 31 to count down the number of hours left to make a donation. Deadlines can raise a sense of urgency and compel supporters to act immediately, however, it’s important to note that you should always have a reason to email supporters-and that reason isn’t strictly to ask for a donation.
In your last few email appeals of the year, include campaign progress updates, demonstrate programmatic impact, and share your excitement with your supporters so that they feel like a valued member of your community.
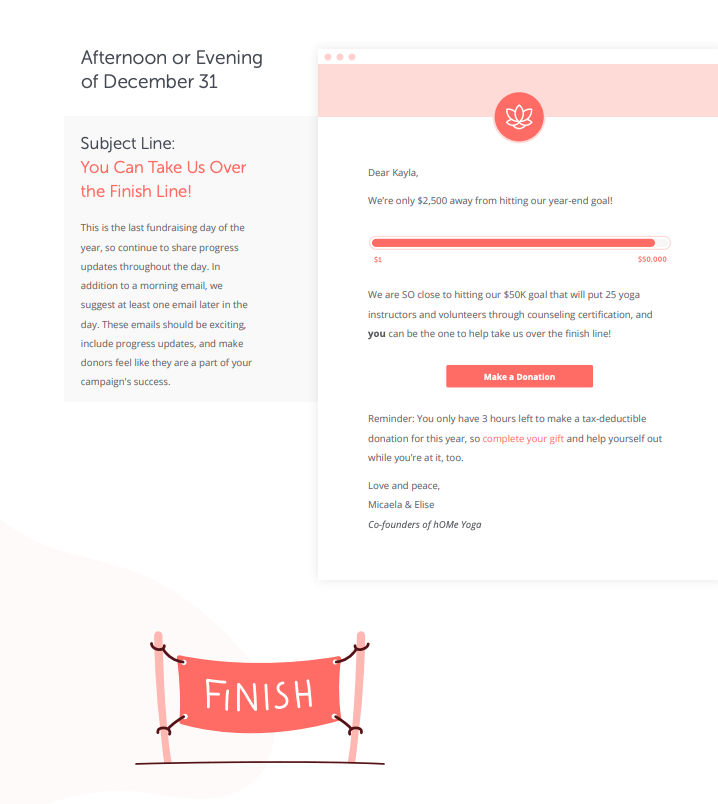
Here’s an example of a December 31 email template we include in our guide, 16 Email Templates for Giving Tuesday through Year-End:
Flop #6: The Appeal that Ignores Donors
A key element of every fundraising appeal and campaign is following up with donors, whether that be sending a year-end thank you donor letter or email. At the very least, your donors should receive a thank-you email after they make their gift. On top of that, you should include them in a stewardship campaign that thanks them for contributing to your year-end fundraising efforts.
Given that 70 to 75% of one-time donations from Giving Tuesday through December 31 are made by new donors, January is one of the most important times of year to focus on donor retention.5
A donor retention email campaign can include:
- An annual impact report to show what your nonprofit organization achieved this past year
- The results of your holiday campaign and its impact on your mission
- Your plans and goals for the New Year
- A detailed note of appreciation for your donors
- How funds will be distributed in the upcoming year
Download Now: 13 Donor Retention Email Templates
As you plan and craft your year-end appeals, make sure to steer clear of any mistakes that can jeopardize your chances of success at reaching your fundraising goal. Tweaking these various elements can make a huge difference in how supporters respond to your year-end ask. Invest the time and effort to improve your appeal’s message and delivery, and maximize your returns this annual giving season.
Sources:
- https://www.networkforgood.com/resource/the-network-for-good-digital-giving-index/
- https://www.campaignmonitor.com/blog/email-marketing/shocking-truth-about-how-many-emails-sent/
- https://www.validity.com/everest/returnpath/
- https://www.campaignmonitor.com/blog/email-marketing/7-stats-that-will-make-you-rethink-mobile-email/
- https://learn.classy.org/state-of-modern-philanthropy-2018
This post was updated for current best practices.

16 Email Templates for Giving Tuesday Through Year-End
Subscribe to the Classy Blog
Get the latest fundraising tips, trends, and ideas in your inbox.
Thank you for subscribing
You signed up for emails from Classy
Request a Demo
Learn how top nonprofits use Classy to power their fundraising.
 Explore Classy.org
Explore Classy.org