How to Build Custom Fundraising Pages With This Simple Feature

Request a Demo
Learn how top nonprofits use Classy to power their fundraising.
At Classy, we pride ourselves on giving social impact organizations the tools and flexibility they need to effectively engage their audience.
To this end, we’ve created a feature that can help you quickly create beautiful and entirely custom fundraising pages. While you can create a page using an existing layout hierarchy, you can also get as creative as you want with Custom Blocks and build a page entirely from scratch.
A Whole New World
This freedom to customize your fundraising pages ensures your branding remains intact. It also allows you to employ new and creative strategies to capture your audience’s attention and keep them engaged. Here are three examples of how Custom Blocks are changing the game for how fundraising pages educate and activate supporters.
3 Ways to Use Custom Blocks
Create Custom Footers
It’s easier than ever to adhere to your branding on your Classy fundraising pages, down to the last detail—including your footer. Without any additional support, you can create a custom footer that matches the branding of your entire website.
To do this, you can toggle off your new campaign’s Footer Block.

Then, add a Custom Block in its place and copy/paste your website footer’s HTML and CSS.

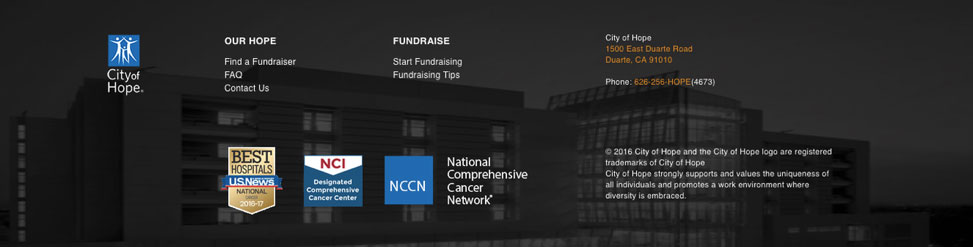
City of Hope used a Custom Block to include their website footer’s HTML. Now, their website and new fundraising campaign match to a tee.

Read a step-by-step tutorial of how to set up a custom footer like City of Hope’s.
Customize Your Entire Page
With Custom Blocks, you can also build your entire fundraising page from scratch by removing the existing blocks and filling your page with Custom Blocks. Using your own HTML and CSS, the page has unlimited potential.
For example, in the image below, DKMS used a Custom Block to create a navigation bar at the top of their fundraising page.

If you use a Google font, you can even match the font of your fundraising pages to the typography on your website. Simply declare the Google font you want to use in the Custom Block’s CSS tab. Classy will detect the font automatically and express it on the page.
Add Column Layouts
Use Custom Blocks to mix up the way you visually present information. Instead of just simple paragraph text that reads down the page, you can include a column layout to illustrate a point.

To incorporate this layout, just build two or three <div> elements into your CSS to line everything up side by side.
Want more information on how to create a custom block?
Read Next: Create a Custom Block For My Campaign Page
Have you used a Custom Block to kick your fundraising page up a notch? Let us know for a chance to be featured on our blog.

Need Fundraising Inspiration?
Subscribe to the Classy Blog
Get the latest fundraising tips, trends, and ideas in your inbox.
Thank you for subscribing
You signed up for emails from Classy
Request a Demo
Learn how top nonprofits use Classy to power their fundraising.
 Explore Classy.org
Explore Classy.org